Article
发布于 6 天前
摘要
—— 更新站点以后发现注册新用户需要用邮箱设置密码,但是不知道为啥收不到邮件。查了一下需要用wp mail smtp 之类的插件 …
发布于 2025-04-04
摘要
看着自己一点一点找到的神庙被标记出来还是很有成就感的
发布于 2025-04-02
摘要
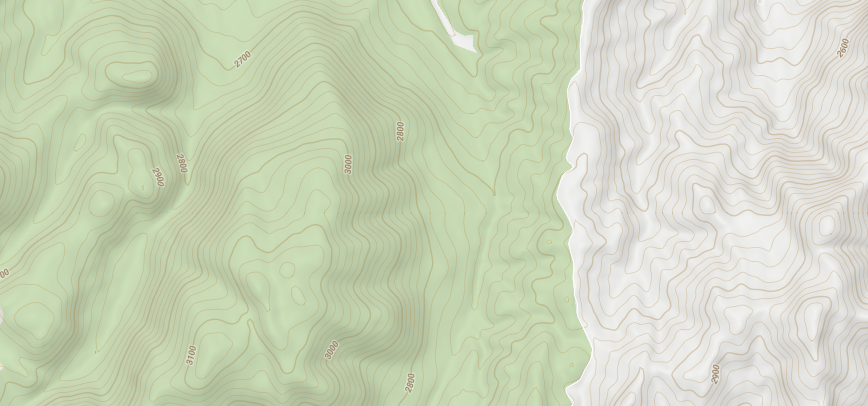
瓦片地图金字塔模型是一种多分辨率层次模型,从瓦片金字塔的底层到顶层,分辨率越来越低,但表示的地理范围不变。 首先确定地图 …
发布于 2025-03-23
摘要
开放端口 UDP/19132端口 打开宝塔和你的阿里云或华为云之类的服务器操作台放行UDP/19132端口。(两个多要放行) 安装 …
发布于 2025-02-14
摘要
发布于 2025-02-01
摘要
— 其实我觉得多此一举,都有电脑了为啥还要用switch看youtube。不过我还是很乐意折腾一下的哈 — 首先要从Github下 …
发布于 2025-01-19
摘要
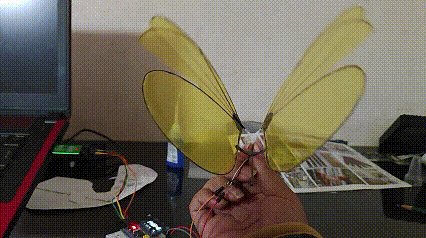
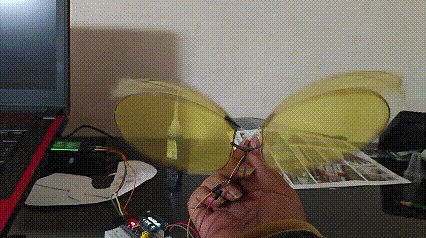
— 以下内容取自参考文章 — 当扑翼在其扑动时,上排涡方向为逆时针,下排涡方向为顺时针,尾涡中各处的诱导速度与来流相同,因此机翼会 …
发布于 2025-01-10
摘要
首先打开工程文件夹新建一个Hardware文件夹 然后点击红绿白三个方块,接着选择工程管理建一个Hardware组 点击魔术棒,选 …